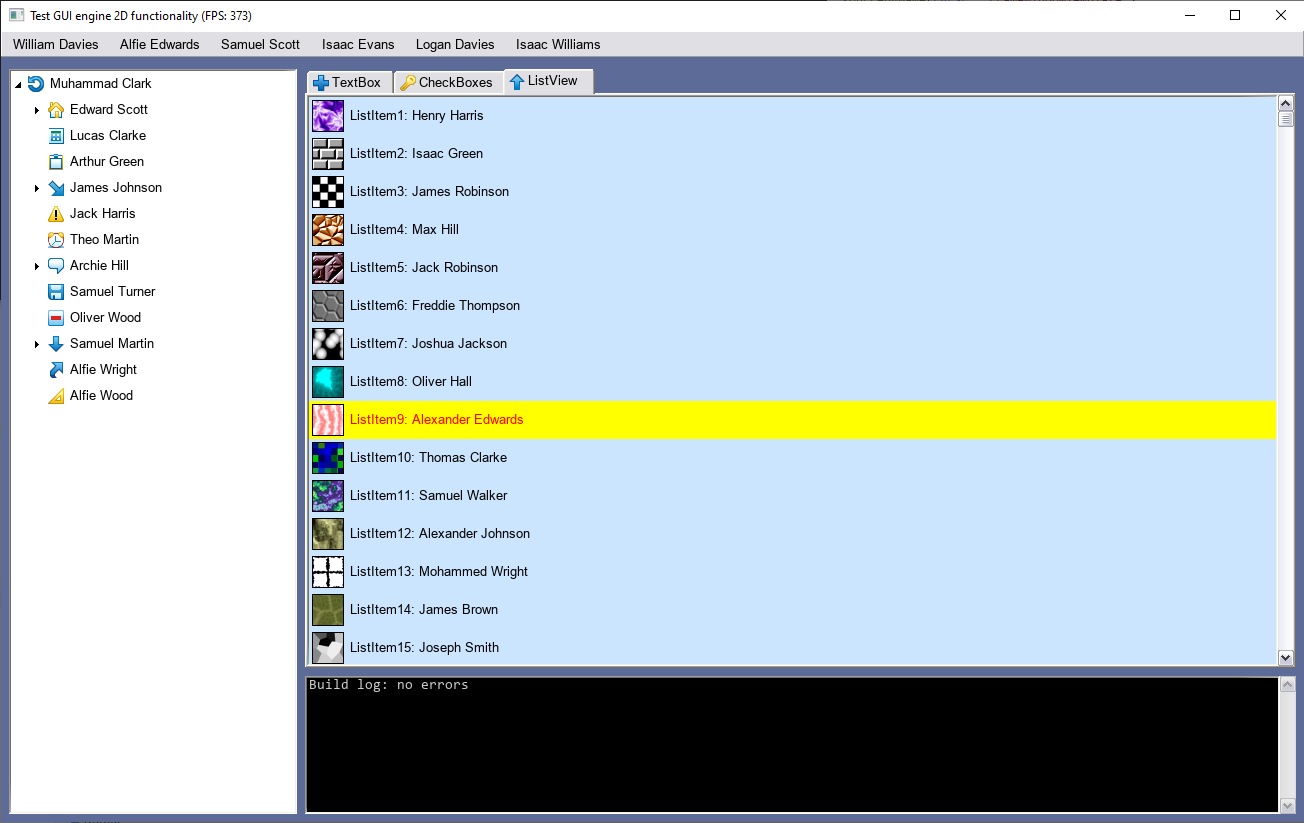
In the past, the framework was so small that could fit into a floppy disk, with an average application size of 250 KB. After 13 years, the frawework is way larger and it has some external dependency that makes things worse, but it's nothing compared to modern applications. Let me say that the average size is 8 MB along with 2D / 3D engines, Vulkan / Cairo wrappers and the entire GUI system. However, during my latest analysis I noticed that an application with the common library alone is only 450 KB, which is still capable of fitting into a floppy disk. Not bad, considering that today the total disk space required by an application can be larger than 100 MB or 1 GB. With the common library, you still have the full set of containers, networking, multi-threading, ipc, log files, compression and files management.
The core module contains all the code required to handle objects, containers of objects, plugins and serialization, and it's required by the other modules. An application with the core module has an average size of 3.5 MB. I think it can be improved with some optimizations. With some efforts, it can be reduced to 2 MB. From my experiments, I can produce easily a reduced version of the core library which still makes other module works, with an average application size of 600 KB. It would be beautiful for the framework to create a self-contained application with modern graphics and audio which is still under 1.44 MB (a double density floppy disk). I really like the idea. I think I will put some work into this direction, in particular to make demos and games in the future.







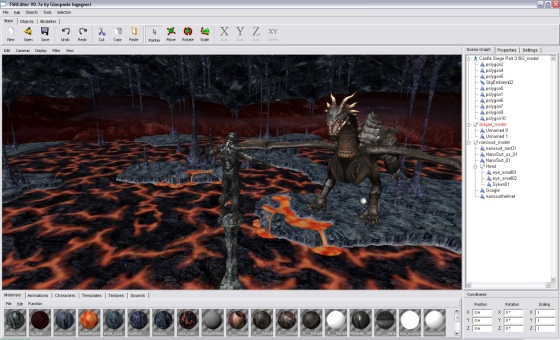
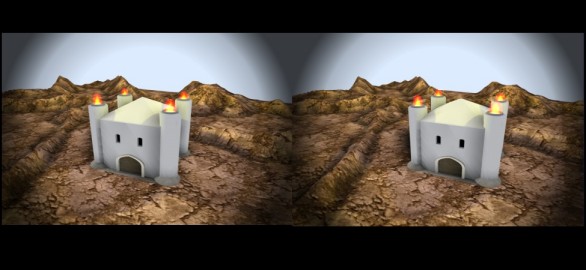
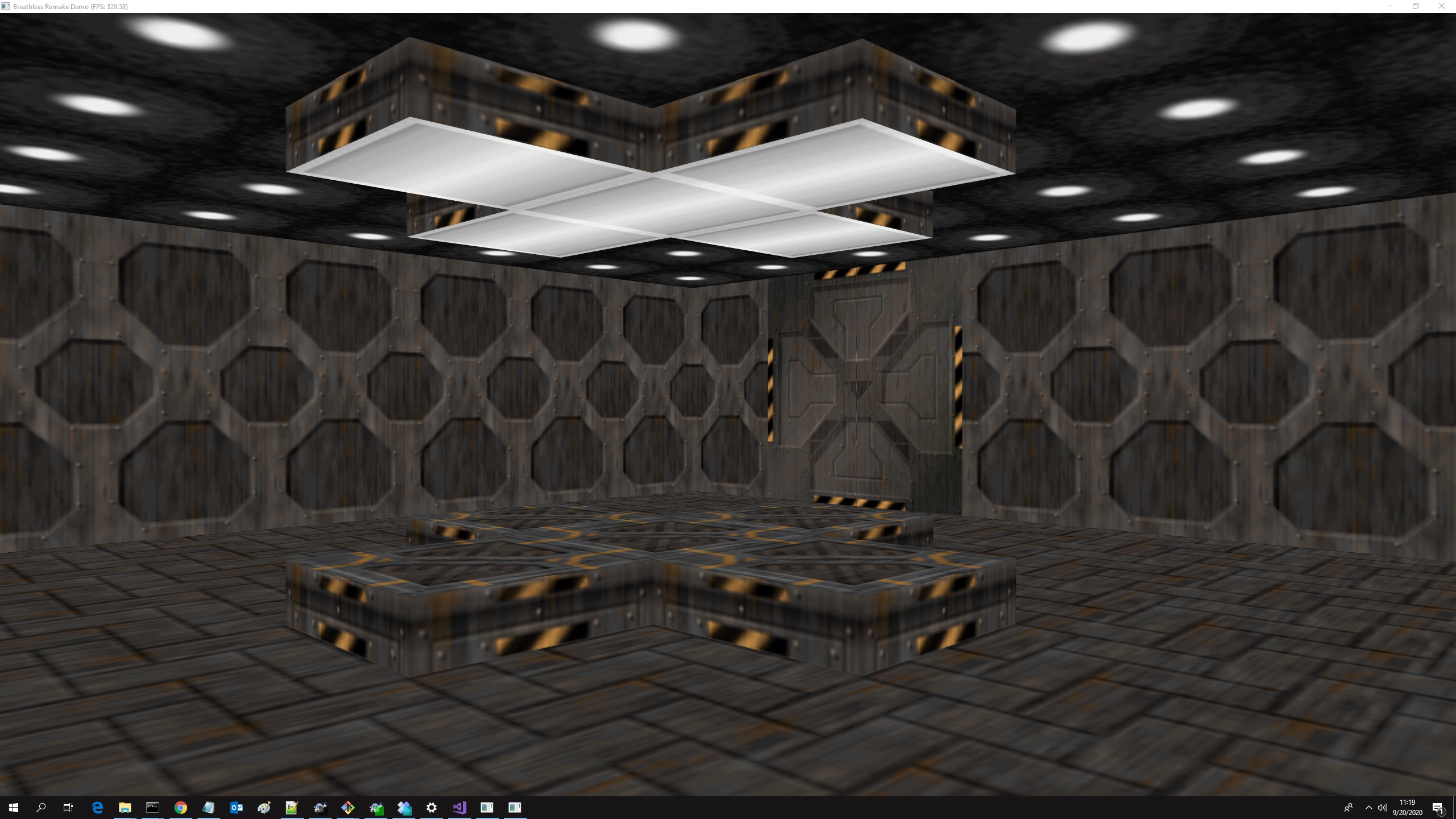
 This demo is not a great evolution of the demo already published on youtube. The big difference is in the clean up and the fact that you can safely run in your pc without issues (be sure to have vulkan libraries installed). If you like this project and you want that it will be continued in the future, please make a donation to support my work. It will be appreciated.
This demo is not a great evolution of the demo already published on youtube. The big difference is in the clean up and the fact that you can safely run in your pc without issues (be sure to have vulkan libraries installed). If you like this project and you want that it will be continued in the future, please make a donation to support my work. It will be appreciated.





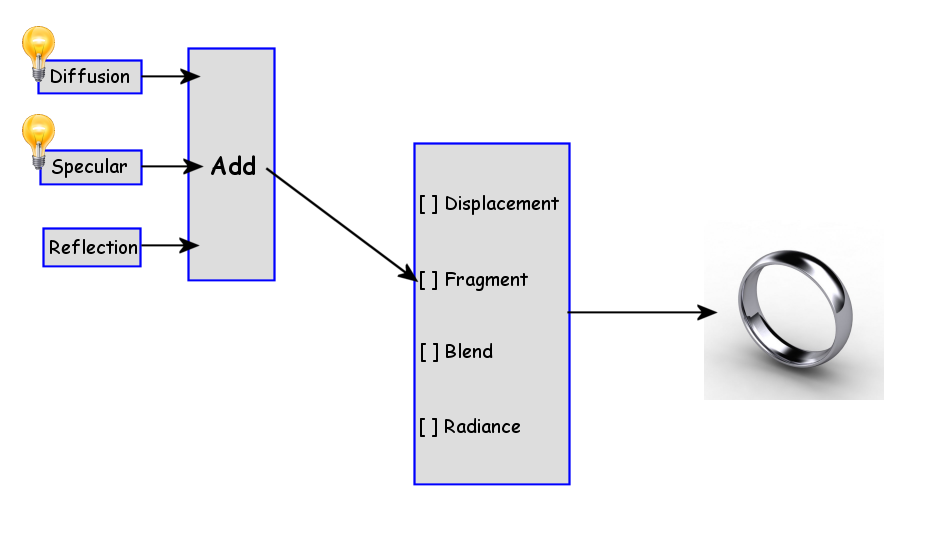
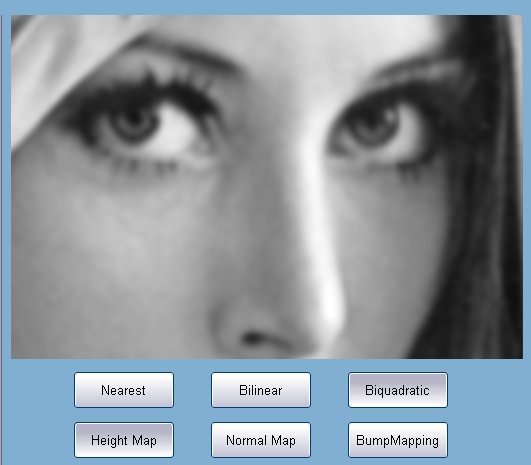
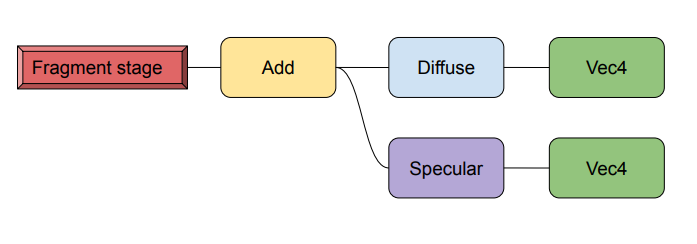
 The layout of the mesh doesn't have to match exactly with the material's one: if the mesh has the required vertex attribute then it's used, otherwise 0 values are used instead. It's for the material to decide how to use the vertex attributes offered by the mesh. In this way, a single material can be used to render any kind of mesh. Of course, a mesh without normals cannot render diffuse or specular, or without texcoords cannot render textures, normal maps and so on.
The layout of the mesh doesn't have to match exactly with the material's one: if the mesh has the required vertex attribute then it's used, otherwise 0 values are used instead. It's for the material to decide how to use the vertex attributes offered by the mesh. In this way, a single material can be used to render any kind of mesh. Of course, a mesh without normals cannot render diffuse or specular, or without texcoords cannot render textures, normal maps and so on.